套版網站是什麼?和半客製、全客製,又有什麼差異?施工方案決定您的行銷廣度!
你是否常常聽到,網站買版型自己安裝就可以拉!便宜又多樣!但實際安裝下去後,發現要改東西何其多,設定藏在雲深不知處,耗費您大半心神。因此,您開始思考外包,但卻不知道如何衡量專業?這篇就是為您而寫的!本篇會講述網站常見施工方法,和優缺點,最後還會有選擇建議表,讓您依據自己現況做選擇!
做了這麼多訪談工作,究竟要怎麼派上用場?怎麼用、用在哪裡效益最大?
市面上的書展示很多訪談的方法,比如要派駐幾個人,要怎麼做逐行編碼,但很少會提到,要如何界定問題,用在哪裡?
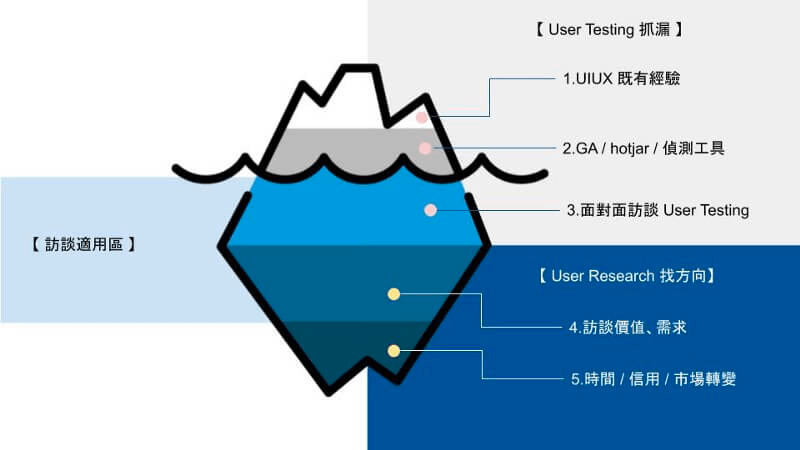
我們透過冰山示意圖,先界定問題的範圍,這樣就可以專注在訪談用戶的感受、價值、需求,試圖找到能讓用戶 onboarding 的流程。

問題如冰山,展露在水面上,是容易被觀察到的問題。
最上面的頂層,一位有經驗 UIUX 設計師能在產品初期,就能夠先將一些基本問題過濾。即使沒有經驗設計師,將大戶的文件讀一遍也能濾出問題來,像是Tsung’s Blog: Google UX playbook。
舉例來說,電商的購物流程已經很成熟了,普遍在註冊時候掉轉換率,用戶會跳離。有經驗的設計師會提前設計誘因,或是延後註冊方式,盡量提升轉換率。
依賴市面分析工具「 GA / hotjar / 其他工具 」,觀察用戶的行為,進而推敲用戶流失的原因,可能要補的洞有那些。
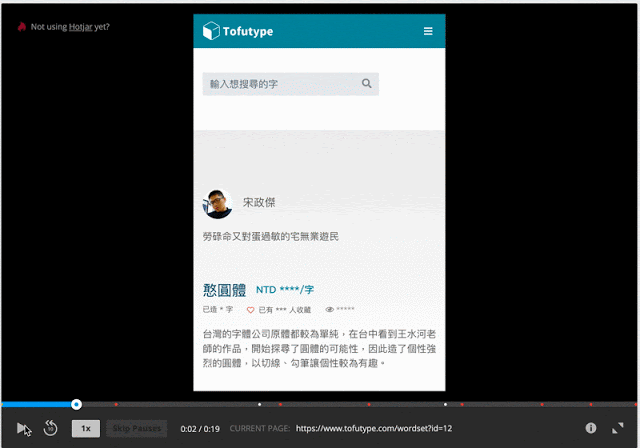
在水面上的冰山,是很容易觀察到用戶行為。這裡示範 hotjar 的錄影:

影片中可以看到用戶狂點擊 search,忽視下方的文字。在hotjar 這個例子中,原本期待用戶搜尋後,進一步按下「許願池」,但用戶似乎沒看到,一直重複按 search 鈕。
所以將顯示文字從下方,改成上方後,讓用戶能順利看到這一行文字,後續點擊行為也有改善。
水面下則需要潛水,才能知道問題的樣貌。在這裡需要質性的訪談,先從「 面對面訪談 User Testing 」講起。
✓ 如果設計師經驗確認沒問題
✓ 觀察 GA / hotjar 也沒問題
那可以逐步往下探,推測可能和產品經驗相關,採用面對面訪談方式,勾勒出問題樣貌。比如,用戶對於能否將字型安裝在電腦很擔心。但實際上,Tofutype 不用安裝,我們提供 png、svg,購買下載後,即可使用。
這類型偏向「感覺」問題,很難從數據中理解,但可以透過訪談,請用戶操作,講出心中困惑,問題自然浮現。User testing 和用戶聊聊,發現問題不在產品一部分,而是整個產品定位都有問題 ,可能讓用戶覺得價值不夠,或是用戶找不到對應使用的場景。
最後一層水很深,無法用訪談過濾出來。比如,用戶是否願意在網路上購買非實體商品、用戶是否願意購買授權。這種問題很吃市場習慣,過去市場不習慣購買非實體商品,但隨著 App Store 訂閱制興起,人們已經越來越習慣,購買服務 (非實體商品)。這種水很深的問題,拚的是信念和氣長,訪談派不上用場。
所以要注意,訪談工具,能使用的範圍有限。
以大方向來說,Tofutype 希望進店的客人,可以盡量走到購物車。如一開始所說,Tofutype 是較新的商業模式,所以我們會以訪談價值、需求優先,但在訪談時候,順便做 User Testing,抓一些數據看不到的洞,再來補洞。
最後是驗收,每天都會有新的流量進來,可以觀察新得用戶,是不是如你所想一樣,有改變他們的行為?如果有的話,繼續補下一個洞。如果沒有的話,可以衡量這個洞要不要補,還是有更大的洞要補?
如果一時沒得解的問題,我會記到備忘錄中,找機會和其他人討論,或是不時的看看問題,產品和事業一樣,常常看,常常想,就會有機會解。