公視兒童影展官網

公視兒童影展,從 2004 年開始舉辦,至今超過 20 年。當初公視找野薑執行時,希望能改善每年找網站廠商,每年重新製作,減少團隊在網站溝通來回的成本。
「 我們希望這個網站,至少可以使用 3 年」 – 這是公視兒影組的心願。
【 關於設計 】
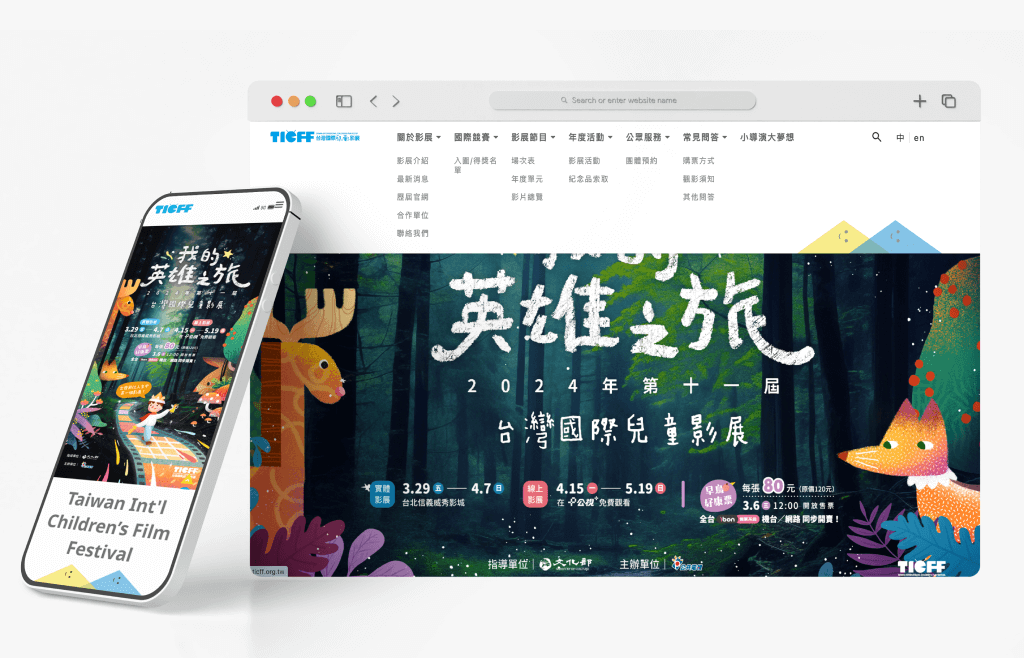
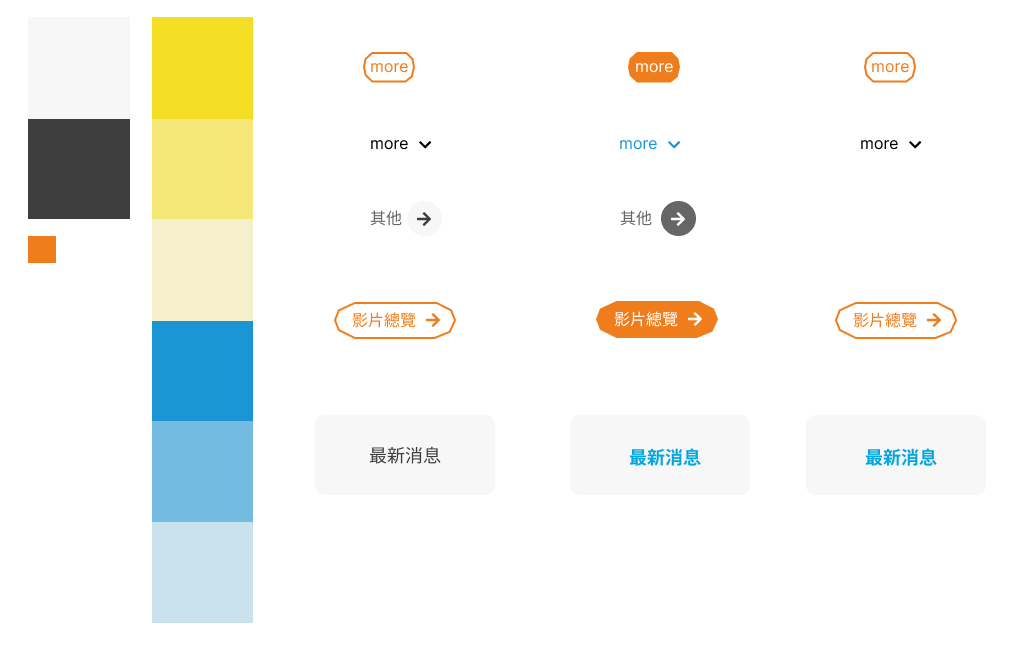
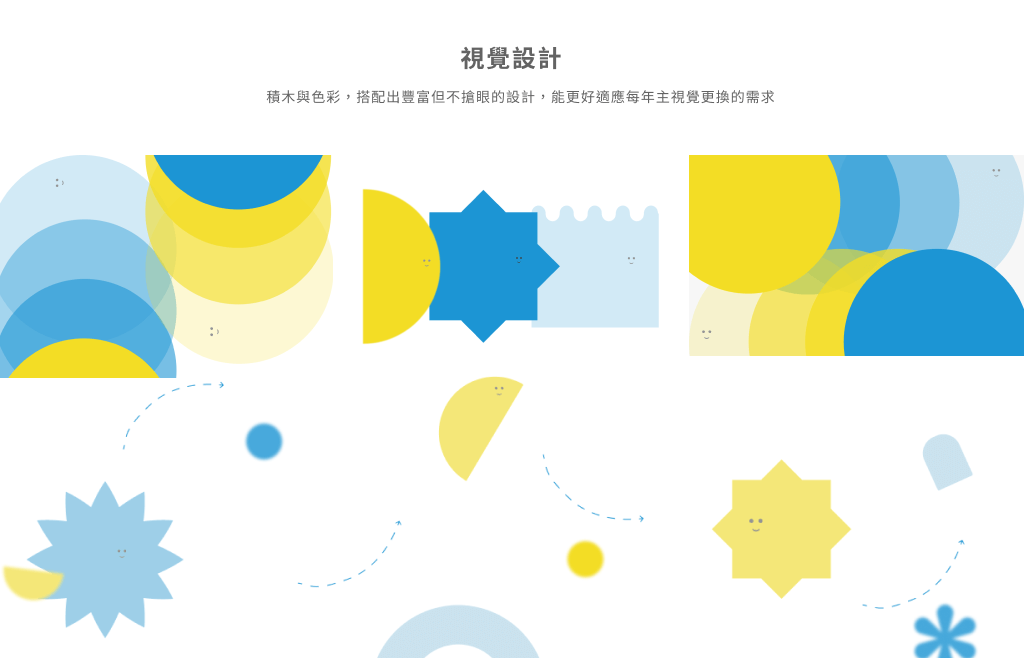
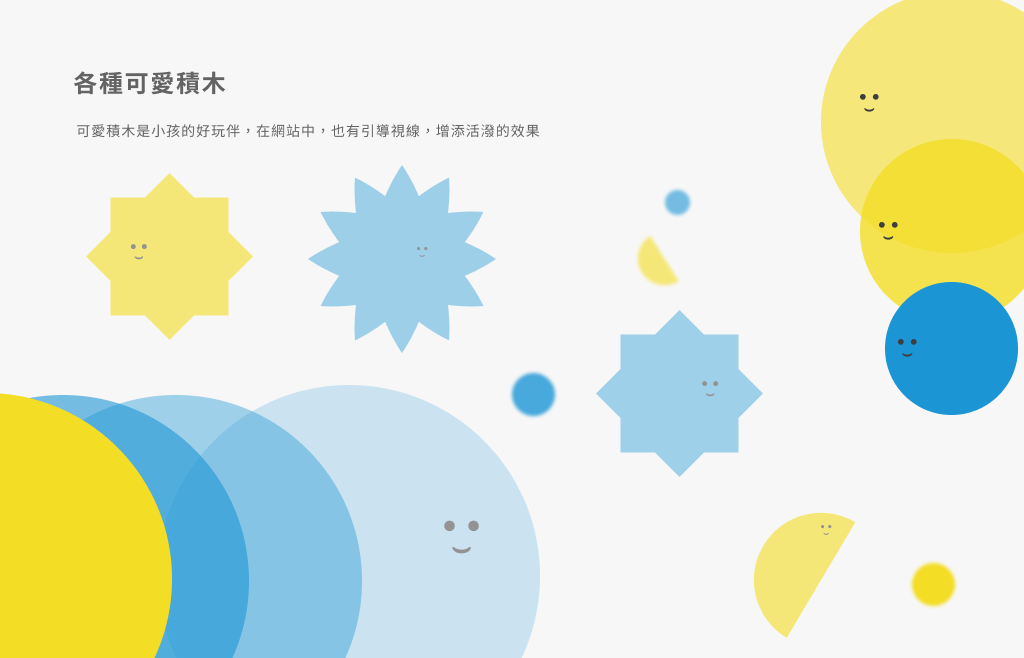
三年呀,每一年主視覺都會更換吧?因此,網站設計不能過於強烈,以適應每年主視覺。但又要展現公視兒童影展的藍黃特色。如果考慮到是給兒童用的,也許可以朝積木方向前進。積木的確是好方向,但圖形容易碎,造成畫面繁瑣,團隊花了一番功伕來回調整,才達到合宜狀態。
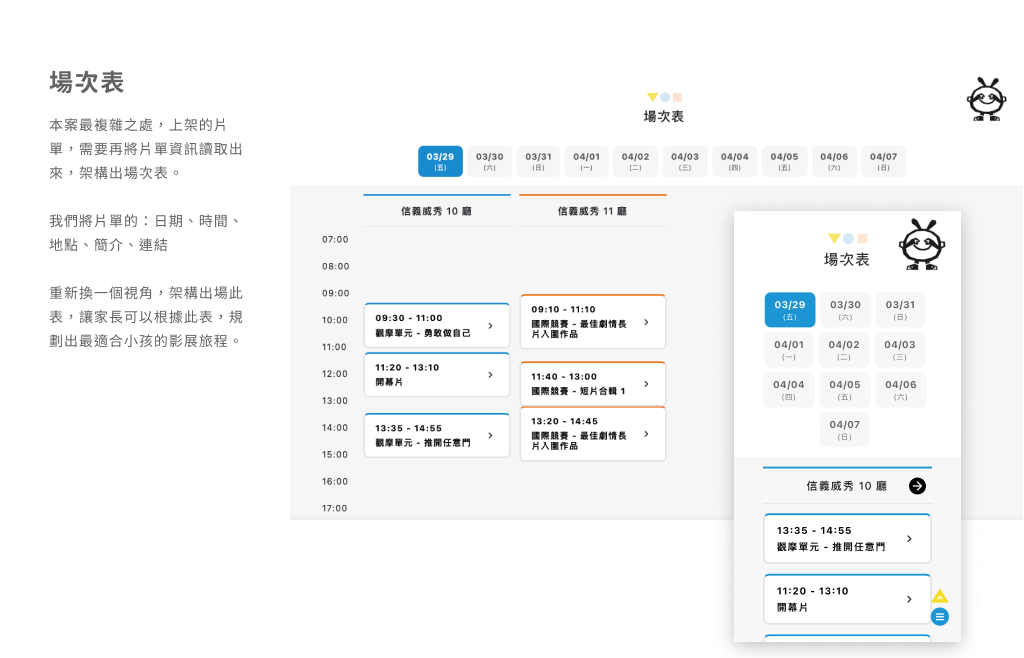
再來是較為複雜的片單、場次表,我們也參考現在流行的桌邊點餐網站,盡可能在手機上,能讓家長找到適合小孩參加的場次。
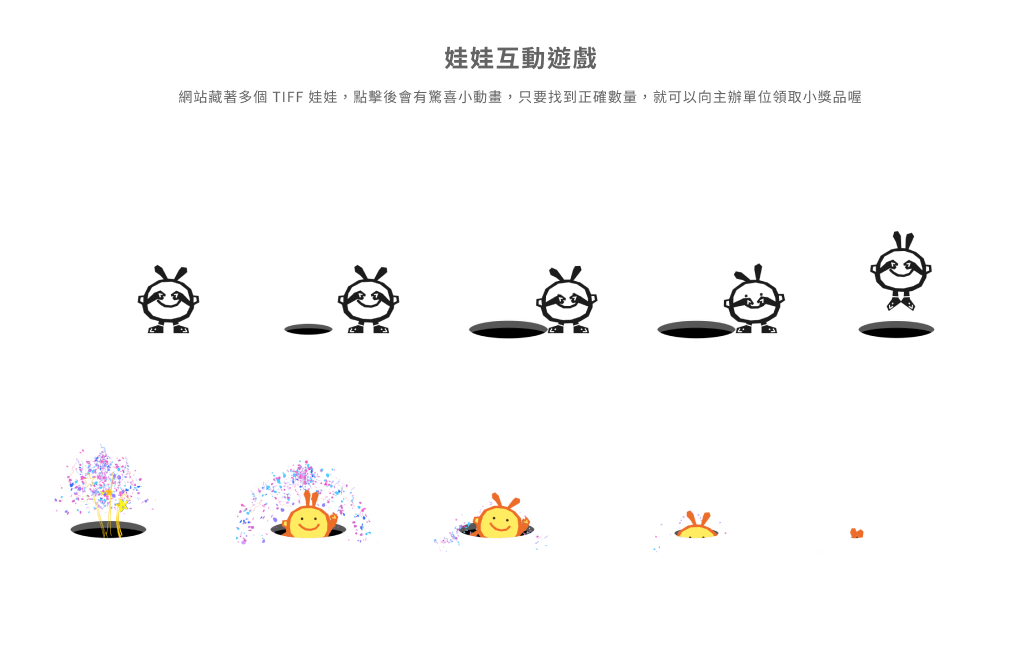
為了增添趣味性,我們也增加點擊動畫,鼓勵小朋友,點擊吉祥物娃娃,成功找到所有娃娃,就能和官方領取小禮物喔!
【 關於技術 】
再來是技術問題,要如何滿足這種全球型官網需求。這次特殊需求有:
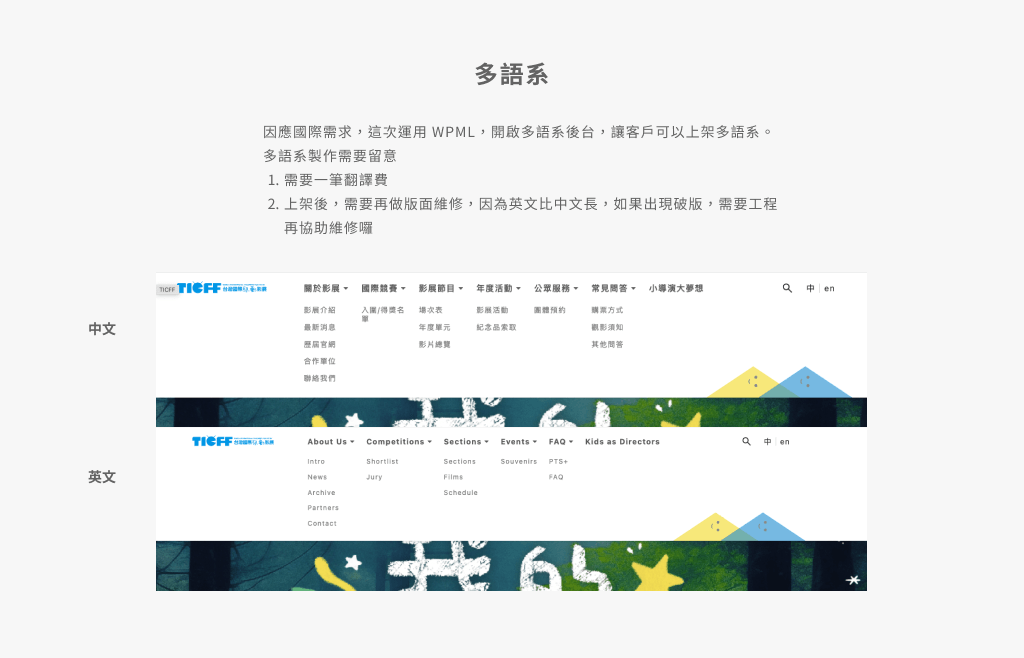
- 多語系,必須支援中文、英文。我們採用老牌 wpml 來支援。
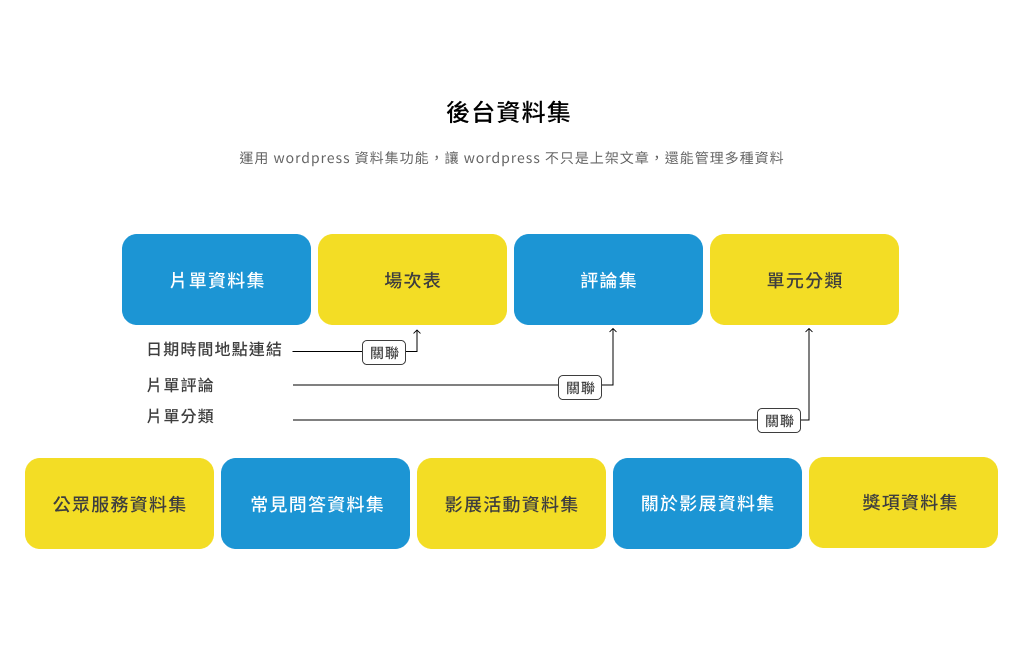
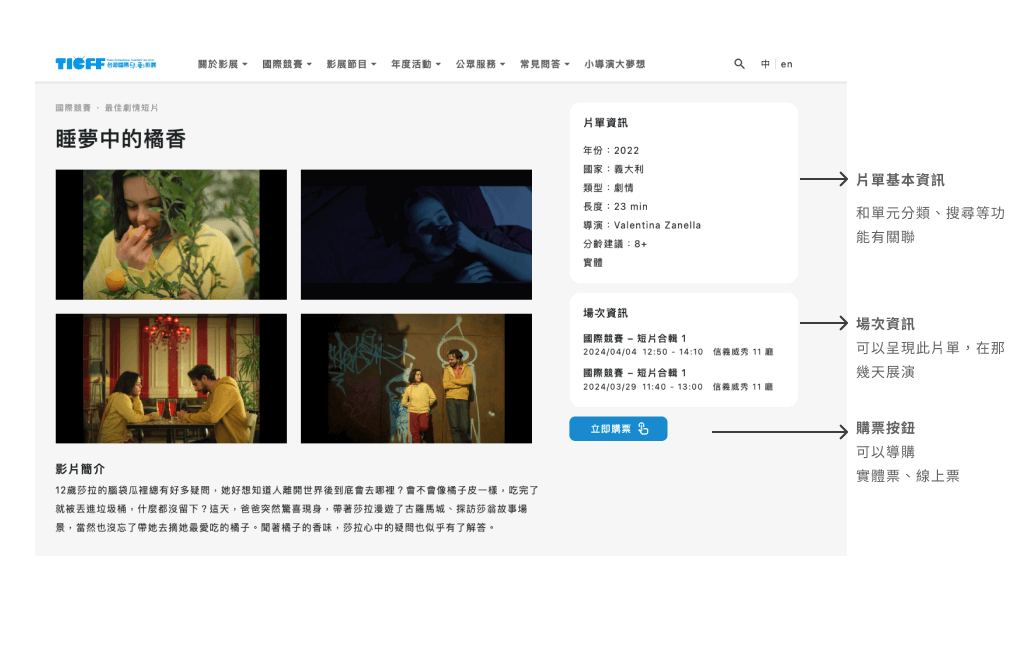
- 可以查閱場次、片單。幾乎算是野薑再翻上一層技術,我們將場次、片單資料集獨立出來,在後台獨立上架,在前台依照地點日期呈現。
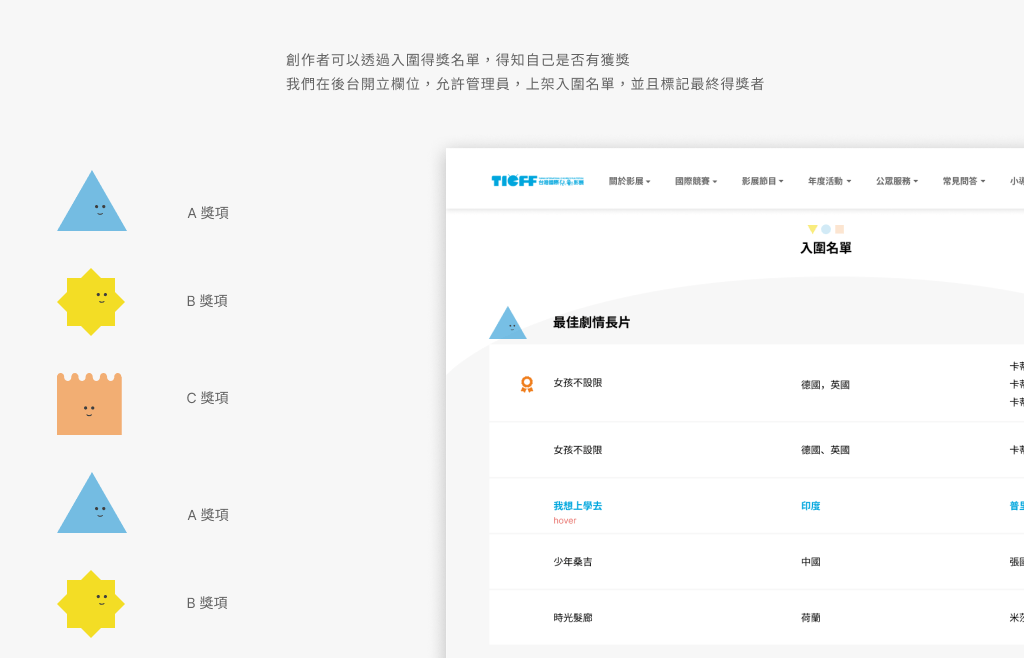
- 運用 wp 資料集功能,不只是單純上架資料,還可以讓資料彼此關聯。
- 資安,因為台灣市場越來越注意資安,這次我們也請遠振主機來協助資安部分。
- 部署,也因為資安關係,我們完全無法碰到公視主機。在安全考量下,我們協助設定完後,改用 git 來完成部署相關事宜。
【 關於合作溝通 】
這一案是野薑有史以來,將 wp 發揮淋漓盡致一案,真心感謝團隊不怕艱辛的前進。客戶團隊,也是相當積極溝通,中間經歷多個磨練,有合約要滿足各部門需求,網站技術的挑戰,視覺設計要可沿用三年需求,及後面部署的來回溝通。真心感謝,在專案中每一個人,持續的努力為彼此著想,才能成就此專案。
專案已經上線了,歡迎大家帶大小朋友,到電影院觀看喜歡的節目:)















總企劃 / 公視兒童影展
客戶合作單位 / 公視互媒組、公視資安組、總務採購、法務
資安弱掃 /遠振主機
網站專案承製 / 野薑設計工作室
Project Manager & Director / 戴怡倩
Chief Web Designer /陳怡君
Web engineer / Chia Yi Lai