大陰百科




客戶凡妮莎為月亮杯募資發起人,原有網站「嗨小紅 myhiired」,撰文分享女性身體知識。然而因為網站為多年前製作,加上視覺形象日漸不符合品牌需求,因此希望將網站改版更新,匯集先前在不同部落格平台、電子報、演講紀錄的內容,推廣女性身體及月經知識,深化大眾對此相關的理解,塑造嶄新的品牌形象,進而增加購買其產品月亮杯的意願。
(左圖|嗨小紅 myhiired 原網站首頁截圖 | 業主希望改善設計)更新網站視覺,經營新的品牌形象
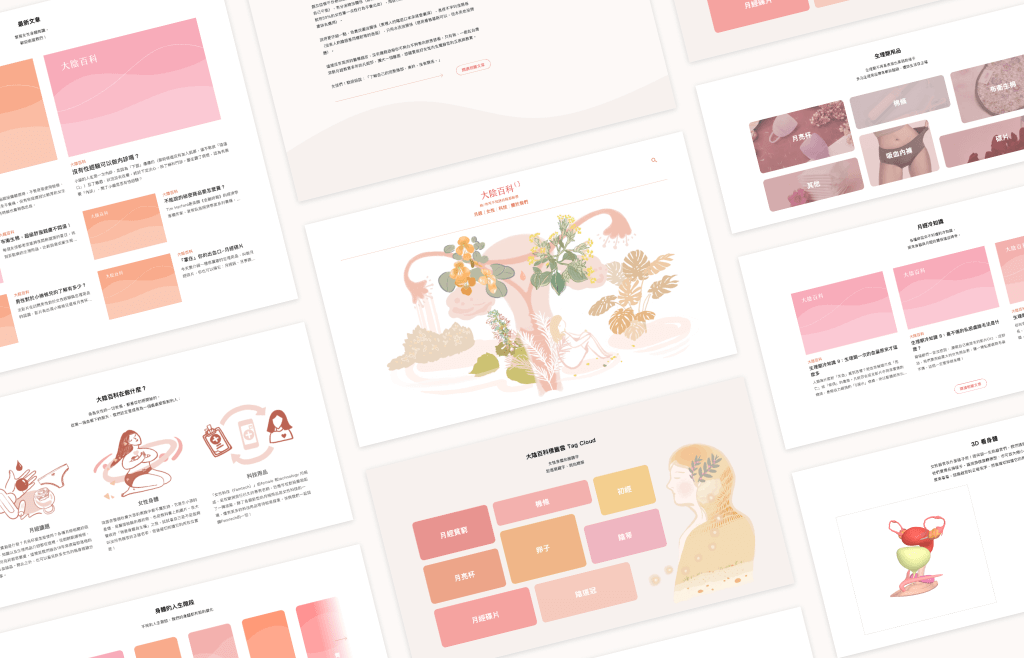
這次的網站更新設計,除了將原有網站的內容重新整理、規劃 sitemap、搬家上架至新站之外,也將客戶品牌原先分散各地的資料統一整合至新站中,使網站容易閱讀,更有效達到內容行銷的目的,並強化月經知識的推廣。
也同時更換名稱及 VI 設計、主視覺意象經營,繪製子宮插畫的主視覺動畫。設計上將原先的桃紅色改為系列溫暖色塊拼貼,呈現溫柔舒適的女性偏好風格。設計全新 UI 介面,提供更友善的知識型網站介面,更容易使用者閱讀。
除了基礎的 CMS 功能之外,也客製化設計製作了 3D 看身體與minecraft 功能的呈現,藉由客製化功能達到數位學習認識身體的期待亮點內容企劃,將重要關鍵字及議題抓出來,讓產品更容易留下深刻印象。
新視覺設計引發關注,首發及超過 10000 人入站,後續每個月有超過 3000 人入站,3D 看身體+minecraft 引發話題討論、臉書轉發。此外,野疆提案的關鍵字亮點企劃,將重要關鍵字及議題抓出來,讓人更清楚品牌經營方向與理念。





客戶評價


專案團隊
PM | 陳怡君
插圖繪製|陳昱伶
視覺設計 | Hanyu
前端工程師 | Alvin