教育部線上教學包

需求說明
2021 年因疫情爆發,各級學校改為線上課程,老師及學生都急需教育部資源,因此在急件一個月內,需將各種資源整合上線為「線上教學包」。網站的設計以簡潔明快、清楚易讀、易於操作等實用目的為核心,幫助使用者以最快的方式找到需要的資訊。在此,我們以明確清楚的操作邏輯作為網站的核心,避免過多的重點標示與用色。
「我們需要重整資訊,讓老師、行政人員、家長,都能找到資訊,而且這案子要一個月內上線。對了,這是公部門網站,需要通過無障礙 AA 級。」

我們看過網站後 (左邊舊版),發現有幾個問題:
- 網站架構不明確,導覽列重複出現
- 相同按鈕樣式,點擊後會對應到 2 種以上路徑,需要重整
- 無法掌握用色邏輯,似乎只有「這裡很重要快看我!」色彩資訊幾乎毫無用處
- 重點很多,但編排沒有邏輯和優先順序
- 沒有 RWD
我們分析需要:
- 重整網站架構,改用分頁編排資訊
- 重新規劃每一層編排邏輯
- 重新整理顏色,因為資訊繁多,只能酌量上色,並且只能上品牌色和輔助色
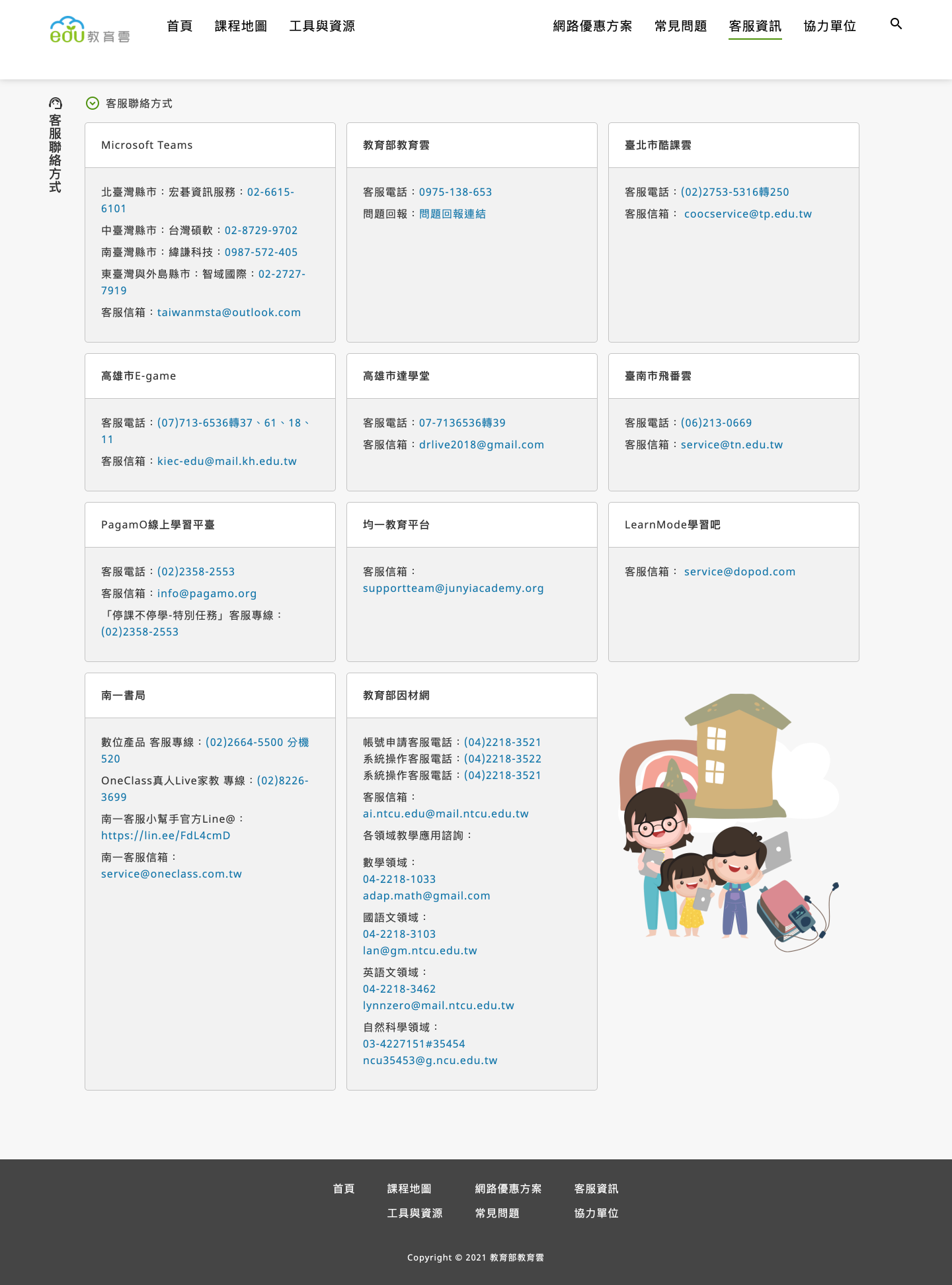
- 表格繁多,未來仍會持續更新。建議採用卡片式,表格式,維持更新彈性
中間轉折
雙方的配合與團隊編制,主要基於以下因素:
☑️ 急件
☑️ 長官想快點看到結果
☑️ 報價合理
☑️ 滾動式修正也不怕
因為是急件,我們採用「設計 x1 + 前端 x1」團隊編制,而後端和後台則請客戶指派一位內部工程支援。我們不架後台後端,而是讓客戶內部工程師來做後台,配合專案 PM 滾動式調整。

這樣編制的好處是,可以快速產出給客戶看,也能隨著需求滾動式修正。但缺點是,因為沒有資料庫後端,站內搜尋、運算、自由上架等功能,就無法實現。
團隊架構確定後,我們接著確認網站架構。這是專案開始時最重要的環節,因為我們需要知道網站要開哪幾頁,網站的整體由哪些頁面構成,這影響到工時,同時也會影響報價。這類資料統整與編輯的任務不難,只要有經驗設計師,都能從重複資訊中,抓出導覽列。

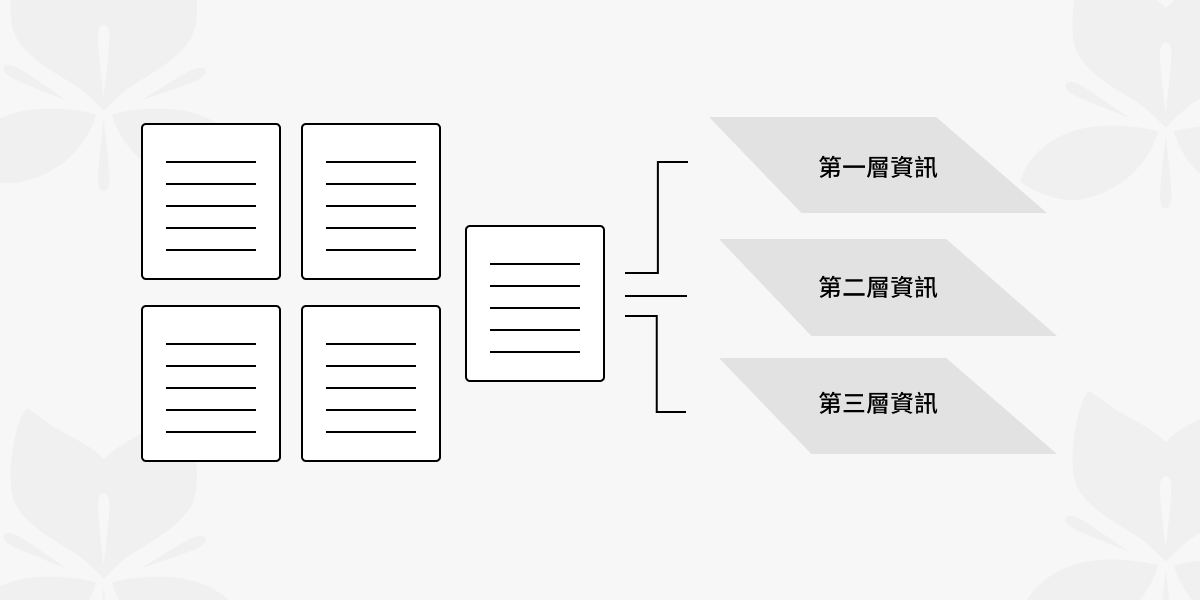
接下來的任務會進入設計專業範圍。因為資訊繁多,我們需要將資訊分層級,每一層級都有自己編排邏輯和對應行為,才能讓使用者有所依循,不會如同進入迷霧陣。

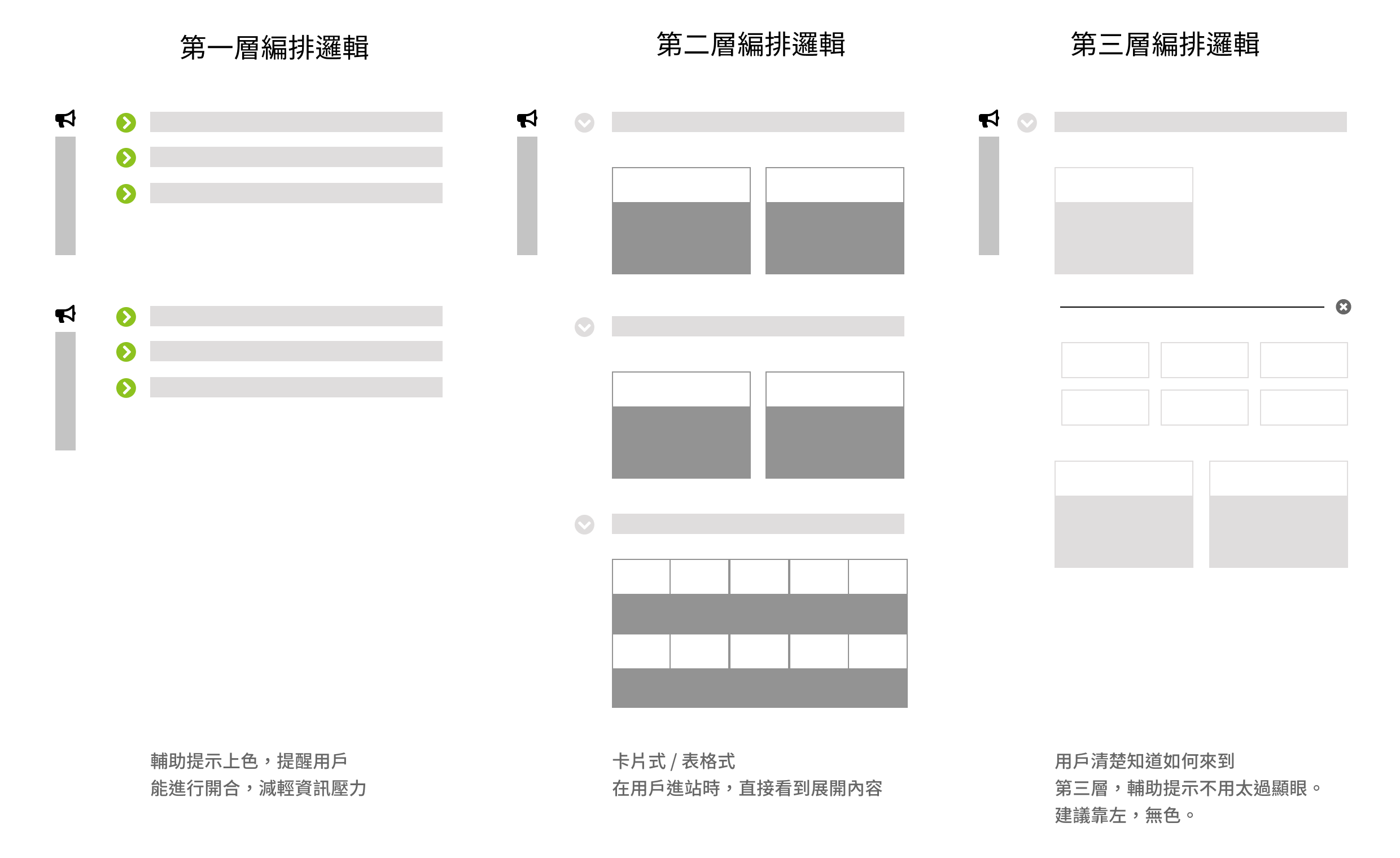
重新編排資訊層級,我們分為三層
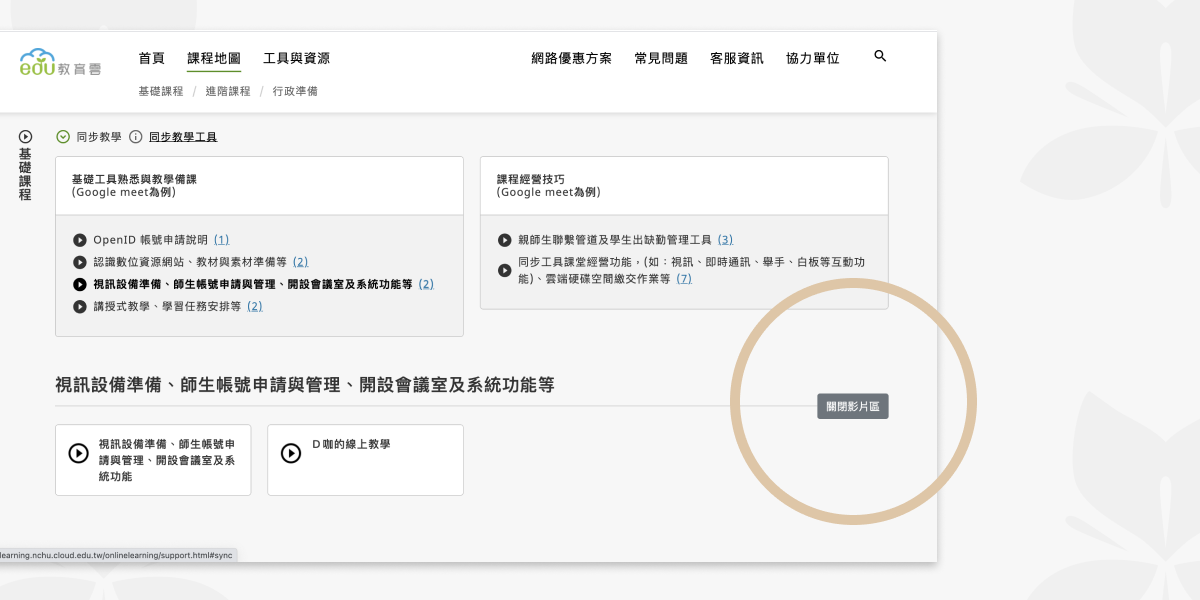
第一層編排邏輯——收合設計
運用收合設計,讓資訊壓力減少。只酌量上綠色,作為收合提示。
第二層編排邏輯——展開主內容
預定使用者進場後,會直接看到主內容,預設展開,並且用卡片和表單來整合資料
第三層編排邏輯——進階內容
進階內容是使用者有興趣,才會進一步點擊。因為使用者很清楚知道,自己怎麼來到這一層,輔助提示不需要太顯目,建議使用靠左和灰色來處理。

決定好編排邏輯和行為後,用色邏輯也會在此階段一併考慮。
色彩是有意義的,不僅是重點提示,也代表指引。在考慮用色時候,我們會分為:
- 功能性顏色:開合設計我們採用綠色,讓使用者在網站中,看到綠色符號,就能意會到這是有開和功能的綠色。 另外,我們連結一律使用,藍色底線。使用者只要看到藍色底線,自然會明白這和連結有關。
- 氛圍性顏色:通常會用來襯托,營造氛圍,或是作為裝飾性使用。讓整體網站不會這麼冰冷。

技術新視野
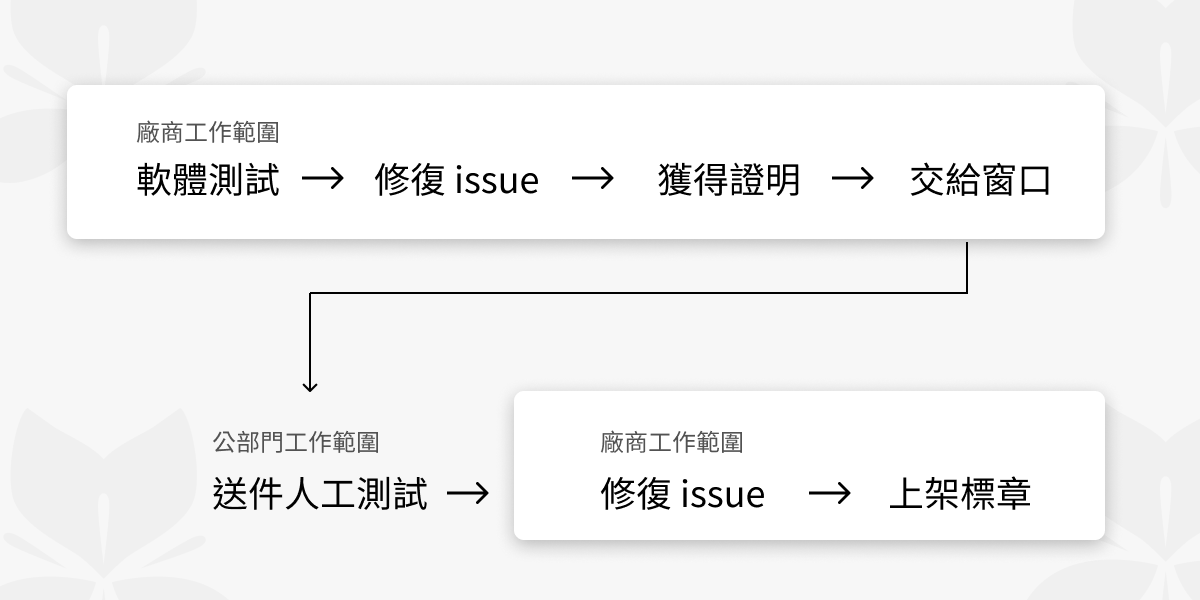
這次我們第一次經歷過無障礙測試。流程如下:

順利通過檢測後,會拿到這樣的證明:

交給窗口上傳後,就能走下一流程 – 人工審核。
我們非常推薦這個社團《臺灣無障礙標章受害者聯盟》。因為無障礙是不斷在更新的法規,檢測軟體 Freego 也不斷更新,Bug 也不一定會修復。這個社團會發表最新的災情,讓人少走彎路。
溝通文化
這次重點在於如何建立設計邏輯。公部門網站大多兼具傳達、容納資訊的角色,不只是單純官網,更接近產品型網站。
公部門通常也會開立多個子網站,服務不同部門內的業務。其實非常適合建立 UI system ,作為部門設計 Guideline 。
一套良好的 UI system ,會讓使用者覺得,即使在不同網站,也如同使用同一套服務。參考野薑之前的作品《 正法寶藏 》,雖然由不同的設計師經手,但因為有一套良好的 UI system ,後續設計師都能依照 Guideline 實作,風格、體驗、使用者操作,都不會差距太多。
這次也因為先建立設計邏輯,也有助於漸少溝通的量。設計邏輯,可以讓窗口在內部討論時候,有一套規則能在內部回應。和廠商討論時,如果出現不符合邏輯的要求,也可以再回到設計邏輯看看。
比如說,在後期細修時候,窗口反應內部同事需要,將第三層資訊 btn 上亮綠色,因為擔心使用者回不去上一層。那我們就能依據前面規劃邏輯,說明第三層資訊,屬於進階內容,使用者很清楚自己是怎麼來的,不需要擔心使用者迷路。
如此討論,就不會集中在「要不要上色」、或是「上什麼顏色」,而是依循一套用色邏輯在前進。

之前舊版網站,會讓人感覺到,用色混亂,到處都是重點。我們猜想其製作的溝通情境是:
窗口:那個按鈕要改成綠色
廠商:好 (快結案吧,你要改啥就改啥)
窗口:不好意思,長官說,那個字體要放大,比較顯眼
廠商:好 (快結案吧,你要改啥就改啥)
窗口:不好意思,內部有同仁反應說,那個要加上粗體,這樣才會被看見
廠商:好 (快結案吧,你要改啥就改啥)
如此一來,就會出現,到處都是重點,到處都是重要的頁面。
窗口不只要面對長官,還有來自同仁的建議,一套經得起考驗的邏輯,在此就顯得非常重要。



專案團隊
設計、PM | 陳怡君 Ginger
前端工程師 | Alvin
客戶 PM | 陳子郁
客戶內容編輯 | 陳美汎
客戶工程師 | 小任