讓社群分享更到位,用手機原生分享網頁-navigator.share
「用手機原生系統做網頁分享」其實在手機上注意到這功能已經有一陣子了,因為非常貼合每個使用者的情境,而且可以很方便的就做分享,重點是 「不會跳出網頁」 !!讓使用者可以無負擔分享,並連續在網頁繼續瀏覽。
只是搜尋框「而已」,有這麼多事情可以特別來寫一篇文章嗎?有的!其實搜尋框的各種細節,包含的都是設計師的貼心!
隨著智慧型手機與網站的發展,搜尋框(Search Bar)已經是大家生活中隨處可見的日常功能。搜尋框看似很普通常見,但隨著近年網站設計的演進,也逐漸累積出一些好的設計作法(design guildeline),提供設計師作為參考。「好的設計就是讓你感覺不到它」,這句話適切地對應於搜尋框的設計中。

搜尋框之於網站,已經逐漸類似於我們生活中的筷子或是菜瓜布這樣的日常用品,雖然設計師還是可以設計出美麗的筷子和菜瓜布,但不會過度著重於造型而使其功能無法發揮。搜尋框最好的狀態即是讓使用者一看就知道這是什麼,並且一看就知道怎麼用。
由於搜尋框的功能性強,當使用者想使用它的時候,最好擺在他隨時都找得到的地方。通常會放在最上方的 navigation bar 中,使得全站的每一頁都得以使用搜尋功能。不過相對的,如果搜尋框在這個網站的功能性並不是太重要,也可能只放在某個固定的地方,或是只以放大鏡顯示,使用者需點擊放大鏡,才會出現搜尋框。

預填文字是重要的設計,這些文字必須簡潔明快遞提示使用者,讓使用者能夠照著我們所預期的方式來搜尋,換言之,提醒使用者這個搜尋框究竟可以拿來搜尋出些什麼?進而協助使用者達成他們的目標。

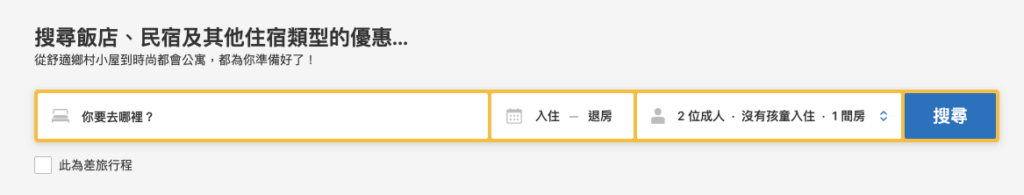
以上面 booking.com 為例,使用問句「你要去哪裡?」的方式,帶給使用者親切的感受,同時也很明確地能讓使用者回答出地點。後面的「日曆 icon 、入住、退房」也很明確能讓使用者知道要輸入時間。最後的「2位成人、沒有孩童入住、1間房」則是讓人知道這幾個要填的答案,在透過下拉式選單選到自己想選的選項。同時,這些變量也都是在找房時必填的選項,透過框線區隔,可以避免使用者漏填其中的項目。

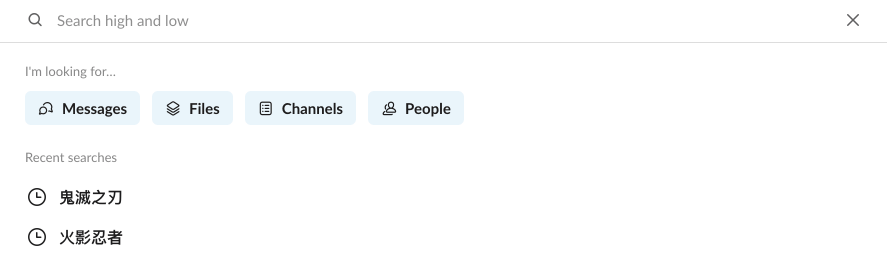
搜尋的行為正在進行中的時候,也有許多小細節,不過這通常出現在較大型的服務之中。以 Slack 為例,除了預填的字會隨機更換「Search high and low」和「You’re digging in the right place」之類意圖使人工作起來減壓的話,也做出了相應的提示功能,像是可以選擇搜尋的檔案類型,是「訊息、檔案、頻道、個人帳號」等,同時也會顯示出過去搜尋的紀錄。此外,後端的叉叉,點下去時會清除搜尋結果,回到搜尋前的畫面,有些搜尋框會以「clear」文字來提供清除的功能。
平常用得很習慣的搜尋框是不是原來暗藏著許多小細節呢?有時候在討論網站設計時,會想到「如果有搜尋功能的話好像很不錯」,不過還需要進一步去想:「使用者在這裡想要搜尋到什麼呢?」依據不同的需求,也就衍生出很多不同的搜尋框設計。